先日サイトをSSL化対応を実施しました。
その際、「ホームページ自体のSSL化は、エラーなく完了したが、Wordpressのダッシュボード画面で、保護されていない通信のエラーが消えない」という状況となりました。
この記事は、その解決手段の備忘録です。
私が陥った状況
サイトのSSL化を実施するため、他サイトを参考に、以下の対応を実施しました。
- サイトのSSL証明書発行
- WordPressでサイトアドレスをhttpsに変更
- プラグイン「Really Simple SSL」ですべてのリンクをSSL化
- .htaccessでhttpをhttpsにリダイレクト
その結果、普通にサイトを閲覧する場合、無事にSSLに対応したサイトが表示されるようになりました。
一方、WordPressのダッシュボードにログインすると、「保護されていな通信」というエラーが継続していました。。なぜだ。
まずは原因を推測しよう!
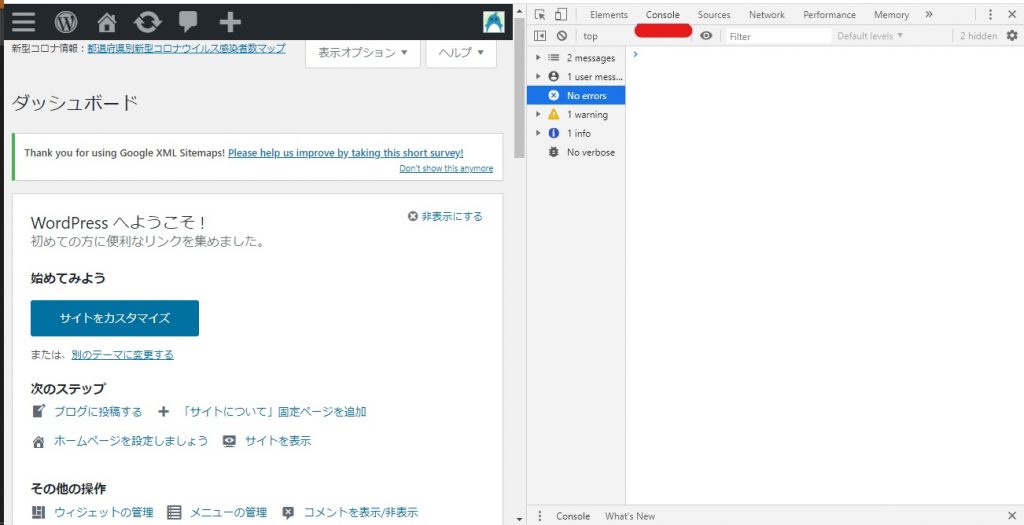
とりあえず、保護されていない通信と出る、WordPressダッシュボード画面で、F12ボタンを押して、ディベロッパーツールを開きました。
開くとこんな感じ。Console画面でエラーを確認しましょう。

(エラーを解消したあとにスクショしたため、上画像ではエラーが表示されていない)
原因1; Cocoonの設定が必要だった
エラーを見ると、XXXXXX/theme/corcoon-master/XXXXXXXの表示がありました。
そこで、WordpressテーマであるCocoonのSSL対応が必要と推測して、Google検索。
Cocoon公式サイトを見ながら、「Cocoon設定」→「その他」→「内部URLをSSL化」にチェック。

これで、私の環境だと、Cocoon関連のエラーが消えました。。
ただ、まだ、エラーが残っている・・・
原因2: プロフィール画像のアドレスがhttpになっている
もう一度ディベロッパーツールのConsole画面を除くと、XXXXXXXXX/profile.jpgがエラーを起こしているとの表示。
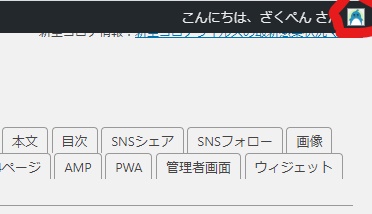
WordPressのダッシュボードでは、右上にプロフィール画像が小さく表示されていました。

この画像がエラーを起こしているかもしれないと思い、「ユーザー」→「あなたのプロフィール」で、プロフィール画像を更新(画像は差し替えず、同じ画像を再度選択しただけ)。
無事、ダッシュボード画面から、「保護されていない通信」のエラーが消えました!
ダッシュボードで、「保護されていない通信」のエラーがでるのは、精神衛生上良くないですよね。このエラーが解決して一安心です。



コメント